Voici mon expérience pour mettre des images partagées depuis « nuage » sur une carte OSM.
L’objectif est d’afficher l’image dans la popup en cliquant sur la forme ( comme sur la carte demo demo images nuage - uMap)
préablable :
avoir une carte dans OSM avec un calque contenant un ou plusieurs points, pour chaque point un champ ‹ url › qui stockera l’url publique de l’image sur nuage
comment créer un champ ‹ url › ?
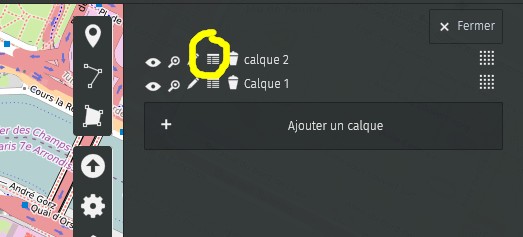
afficher les calques, cliquer sur « editer tableau » puis ajouter propriété et indiquez « url »

Récupérer l’url de l’image : pas si simple…
- dans ‹ nuage › : copier le lien de partage du fichier
- coller ce lien dans une page privée (pour ne pas être en mode connecté au cloud)
- récupérer le lien public de l’image : sur l’image affichée, faire clic droit / « copier le lien de l’image » (testé avec MozFir)
- Coller le lien de l’image dans votre carte : éditer un point sur la carte, et coller l’url de l’image dans le champ ‹ url › précédement créée … faire de même avec d’autres images
réglage calque :
Options d’interaction / forme popup : au choix
Options d’interaction / Gabarit du contenu / mettre au moins : {{{url}}}
carte ‹ demo images nuage › éditable
http://u.osmfr.org/m/815523/
peut-être y’a t’il d’autres façons de faire.
merci à A.C. pour son aide
SB